As ken murphy said in one of his latest posts in foxite forum: "... the capabilities of the vfp 9 report generator alone are worth the price of the upgrade. everything else is a bonus."

When I worked with VFP7 I created a function that uses GpImage2 GDI+ class, that you can download from this link. GPIMAGE2 CLASS
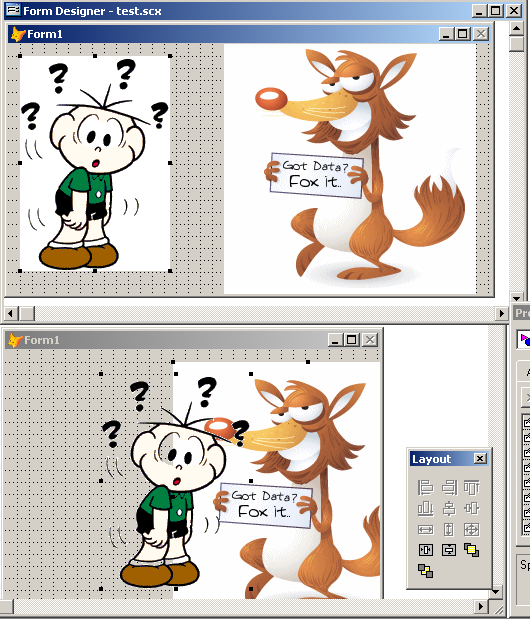
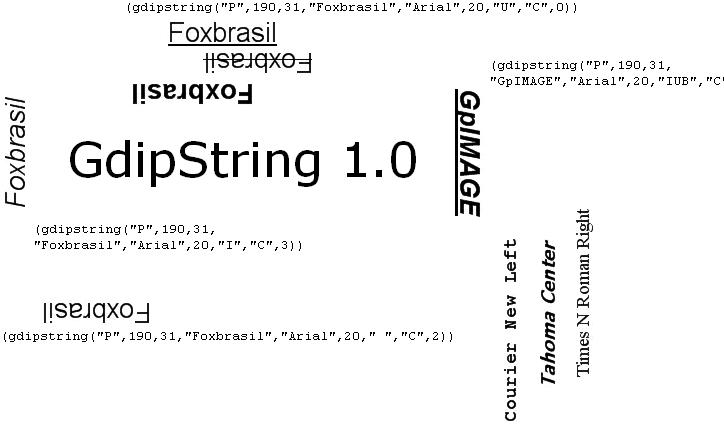
Have a look at the file "teste.frx" that is in the "examples" folder of the class. below is a screenshot with the possible results using the report designer

How to use:
After downloading the file, run teste.frx, it uses a simple class i've created called gdipstring, it's very easy to use. if you open gdipstring.prg, you'll see on the initial notes the parameters used.
Basically, you'll need to:
- add an image object
- dimenson the image to the desired size of the string you need
- double click the image object, select "from file"
- call the function gdipstring, as shown:
(GdipString( ;
lcDimensionType, ;
lnWidth, ;
lnHeight, ;
lcString, ;
lcFontName, ;
lnFontSize, ;
lcFontStyle, ;
lcTextalignment, ;
lnRotation))
tcDimensionType = character, "p" ou "i" - dimensions in pixels or inches
tnWidth = numeric, widthtnHeight = numeric, height tcString = character, text string tcFontName = character, font name tnFontSize = numeric, font size tcFontStyle = character, font style b - bold i - italic u - underline s - tcTextAlignment = character, alignment c - center l - left r - right tnRotation = numeric, direction 0 - normal (not recomended) 1 - vertical - rotate 90º 2 - horizontal - rotate 180º (upside down) 3 - vertical - totate 270º
For example, if you put in from file : (gdipstring("p",190,31,"foxbrasil","arial",20,"ub","c",2)) you'll have : string "foxbrasil", arial, size 20, underline bold, centered, upside down drawn inside the virtual rectangle of size 190,31 in pixels.
Very important:
Don't forget to put the expression between parenthesis () !!
After running the report, you need to delete manually the temporary files used to create the gradients, with just one line of code:
delete file (addbs(getenv("temp")) + "tmp*.jpg")
Neither GpImage2 nor gdipstring are not under development anymore. i'm just sharing it, bacause maybe some people that still did not upgrade to vfp9 need some gdi+ usage. today, when i reopened the source code for GdipString, I found many things that can be enhanced. if you have interest in improving it, feel free to do so, and please send your updates so that other may benefit too.
About GpImage2:
The class GpImage2 brings a wrapper class to gdiplus.dll that allows to use most of the GDI+ functions. visit the link below, download the source, and run the samples available in the "examples" folder. there you'll find a simple class that permits to create some interesting charts, drawings, reports with vertical labels, etc.
https://vfpimaging.blogspot.com/p/gpimage2.html
If you're not using Windows XP or VFP8, you'll need to download the distributable version. There's a good explanation on GpImage's website.
Here you'll find some other samples, at the "FAQs" page.
https://vfpimaging.blogspot.com/p/gpimage2-faqs.html